Making Figma better for developers with Dev Mode


How can a design tool work better for developers? It’s a question we’ve been asking ourselves and our community. Today, we’re excited to introduce Dev Mode, a new workspace in Figma that’s designed to get developers what they need, when they need it, harnessing the tools they use every day.
Figma was born on the web—an unconventional start to a design tool, but one we felt product design desperately needed. With a single link, designers could collaborate on in-progress work, sharing early explorations, rather than safeguarding designs until they felt “polished.” As more and more designers embraced Figma and this multiplayer way of working, we began to see a natural broadening of use across teams and disciplines, especially with developers.
Today, we know that on our paid plans more developers visit Figma than designers. We also know that understanding developers’ needs and their challenges is critical to making Figma a place where product development can be more efficient, collaborative, and expressive.
Developers have unique workflows and preferences. From front-end developers working with mature design systems, to design systems engineers building components, to those building content layouts and exporting assets in their work with brand designers, every team wants to work with as little friction as possible.
With Dev Mode, we see a huge opportunity to get developers what they need quickly and efficiently—just as we did with designers when we first set out to build Figma. The easier it is for teams to design, document, find, and implement high-fidelity designs without losing sight of the work and each other along the way, the better the product outcomes. We’re excited to take this first step in bridging design and development in Figma, and we can't wait to see what teams do next.
Get to coding faster
While the Figma canvas is great for freeform design exploration, it can be confusing if you’re dropped into a design file that’s missing information needed for implementation. Dev Mode is like a browser inspector for your design file, and it brings design concepts—shapes, layers, and groups—closer to developer concepts like code, icons, and tokens. By hovering and clicking around the Figma canvas, you can find and export all the information you need, like measurements, specs, and assets, and uncover additional context from your design system. Much like Chrome Dev Tools, Dev Mode takes inspiration from other development tools to create an environment that’s immediately familiar to you.
Code in Dev Mode is entirely redesigned and customizable for whichever language you’re working in. We know that code isn’t useful out of the box. Rather, it’s a jumping off point so you don’t have to go from 0 to 1 every time. You’ll now see a CSS box model, a modern syntax with a tree view, and you can toggle between dimension units to match your codebase.
Access everything you need, in one place

With the GitHub plugin, you can link files, issues, and pull requests to Figma component and designs, so you always have the context you need in one place.
Building products requires a robust toolchain, but jumping between design libraries, the codebase, and other project management tools can create inefficiencies, especially when components and style names don’t match what’s in code, or the team doesn’t track and document tasks. Dev Mode aims to make you more productive by connecting the tools you use and your code components to the design file.
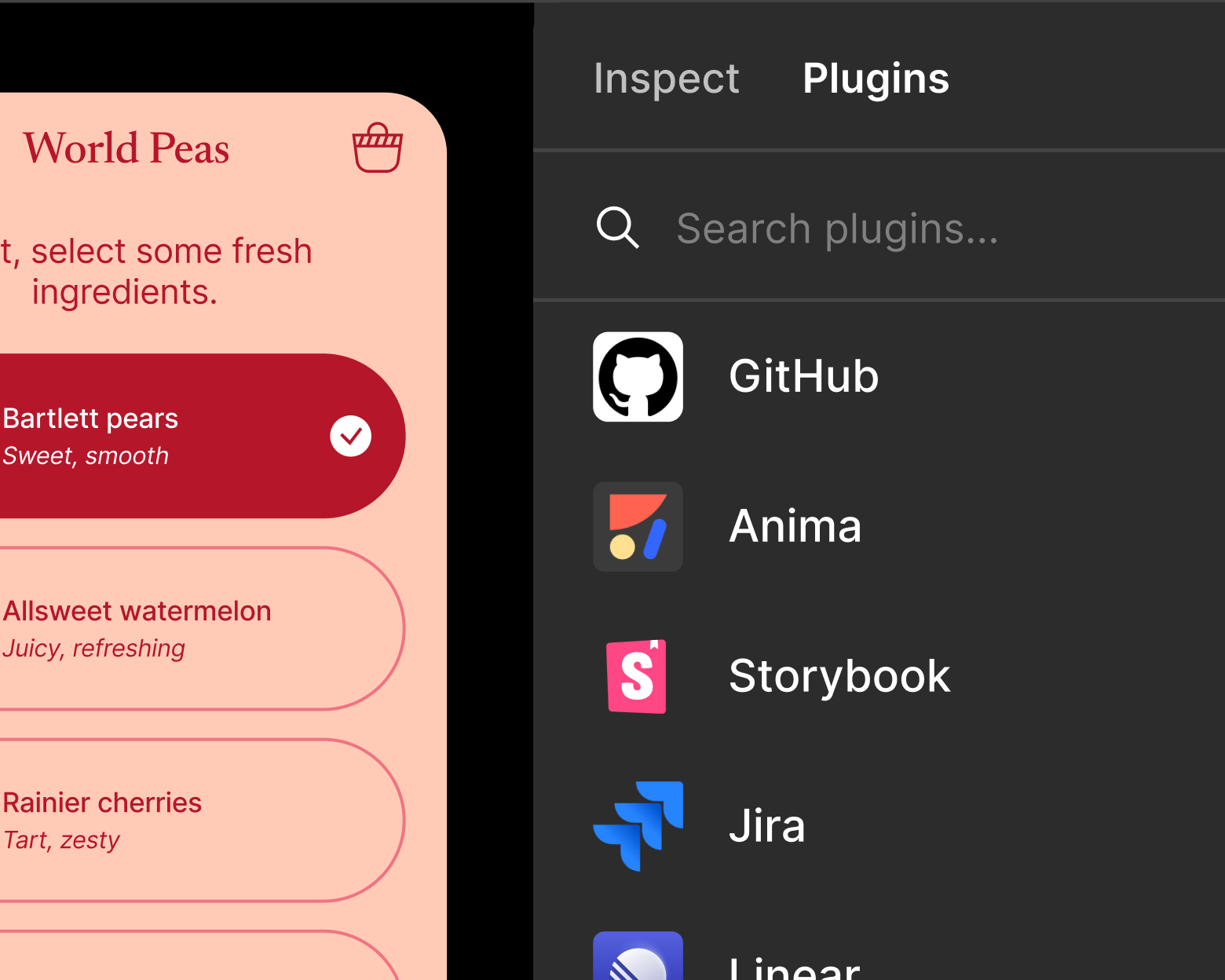
Plugins allow you to extend Figma’s functionality to flex however your team works. You can handle project management with Jira, Linear, and GitHub, so that you and your designer know what’s going on in your respective processes. Storybook helps you reference what’s happening in your codebase, in the context of the design itself. And codegen plugins from AWS Amplify Studio, Google Relay, and Anima help you customize code output—you can even create your own based on your unique workflow.
It’s very useful to have plugins that interconnect with our daily tools. We use GitHub, we use Storybook—it saves me a lot of time.
Design systems are getting more powerful with the introduction of design tokens through variables We’re launching Dev Mode, variables, advanced prototyping, and a series of quality of life updates to help you go from design to build.Config 2023: Reimagining where teams design and build together
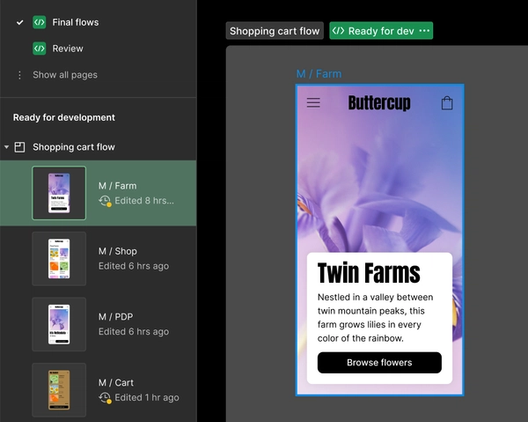
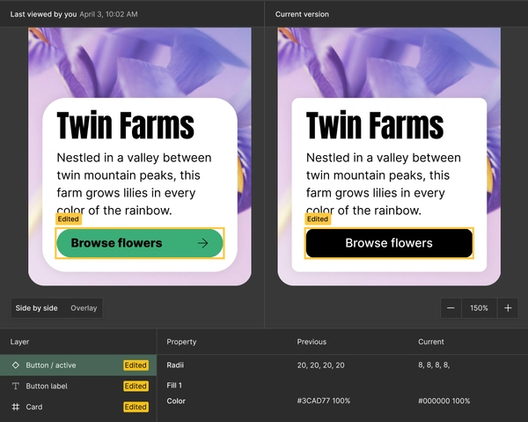
Track what needs to go to production
Even as the design and development phases of the product development process blur together How do you make progress when work is always in flux? Chief Product Officer Yuhki Yamashita discusses how to embrace (and enjoy) endless iteration and shares Figma’s approach to developing collaboration features designed with an always-in-progress state of mind.
Welcome to the WIP


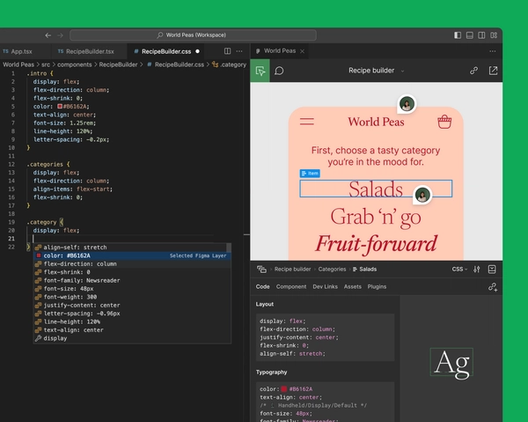
Extend your workflow
With the VS Code extension you can bring the power of Dev Mode into your code editor to review designs, see notifications and comments, and stay on top of changes without ever having to leave your coding environment. The VS Code extension also autocompletes code based on the design you’re inspecting, helping you work that much faster.

Dev Mode and Figma for VS Code are now in beta and free for all users for the rest of 2023. Starting in 2024, you’ll need a paid plan to access Dev Mode. If you’re an editor on a paid plan today, Dev Mode will be included. We know that there are some developers who may not need the full stack of Figma features, so we’re rolling out two new plan options for them. Starting in 2024, you’ll have an option to purchase Dev Mode access only for $25 per seat per month on Organization, and $35 per seat per month on Enterprise.
There’s a much higher level of trust when people are in the same tool—the information is much more up-to-date, you’re not pulling down some files to your computer or chasing things over email anymore. It’s a much more collaborative process.
This is just the first step in making Figma better for developers. With your input from the beta of Dev Mode and VS Code, we’re excited to expand functionality, including more ways to improve designer-developer collaboration, extract specs, and drive more alignment between design and code.

Kris Rasmussen is the Chief Technology Officer at Figma, where he leads the engineering, security and data science teams. Prior to joining Figma in 2017, Kris served as engineering lead and a technical advisor at Asana, where he co-authored many aspects of the framework and infrastructure that powers the company's realtime collaborative features. Before Asana, Kris co-founded RivalSoft Inc., a web-based application that gives companies an internal hub for market information, and served as Chief Architect at Aptana.